סביבות
- 74 שאלות
- 74 תגובות
- 0% הושלמו
- equalizer סטטיסטיקות
- share שתף
Discuss, Learn and be Happy דיון בשאלות
help
brightness_4
brightness_7
format_textdirection_r_to_l
format_textdirection_l_to_r
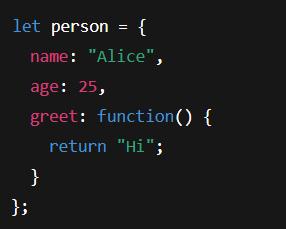
מה מהבאים נכון לגבי אובייקט JavaScript?

1
מיין לפי
מוניטין: 40
הרצאה 2 - זהו אובייקט תקני. ניתן לגשת למאפיינים עם person.name ונקבל "Alice".
איזו שיטה מאפשרת להחזיר את החלק הראשון של מחרוזת?
1
מה נכון לגבי סקריפט חיצוני (external script)?
1
מהו DOM (Document Object Model)?
1
| done | ||
הרצאה 3 - DOM (Document Object Model) הוא עץ של אובייקטים שמייצג את מבנה דף ה-HTML בזמן ריצה.
מה תפקידו של document.getElementById("x")?
1
איזו מהתשובות מתארת את חלון הדפדפן (window)?
1
| done | ||
הרצאה 3 - window הוא האובייקט הגלובלי של הדפדפן, ודרכו ניגשים ל-document, location, history ועוד.
מה תפקידה של השיטה addEventListener?
1
| done | ||
הרצאה 3 - addEventListener("event", callback) מקשר פעולה לפעולת משתמש או אירוע בדפדפן (כמו load, click וכו').
מה קורה כאשר הקוד מכיל <script> בתוך <head> לפני טעינת ה-DOM?
1
| done | ||
הרצאה 3 - אם הסקריפט נטען לפני שה-DOM מוכן, ייתכנו שגיאות בגישה לאלמנטים שעדיין לא נוצרו.
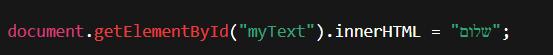
מה הפלט של הקוד הבא (בהנחה שה-DOM נטען)?

1
מה מהבאים מתאר את המודל DHTML?
1
| done | ||
הרצאה 3 - DHTML הוא גישה שמשלבת את ארבעת המרכיבים האלו ליצירת אפליקציות אינטראקטיביות בדפדפן.






